أي مستخدم WordPress على
دراية ب featured images . هذه هي
الصورة التي تظهر عادةً أعلى المنشور وأيضًا داخل الأرشيفات ونتائج البحث.

معرفة كيفية استخدامه بشكل صحيح هي مهارة مهمة لأي مالك موقع. لهذا السبب ، أدناه ، سنتحدث عن هذه الميزة بالتفصيل.
سوف تتعرف على featured images لـ WordPress ولماذا يهمها وكيفية استخدامها بشكل صحيح وتخصيصها واستكشاف المشكلات وإصلاحها.
سوف تتعرف على featured images لـ WordPress ولماذا يهمها وكيفية استخدامها بشكل صحيح وتخصيصها واستكشاف المشكلات وإصلاحها.
.
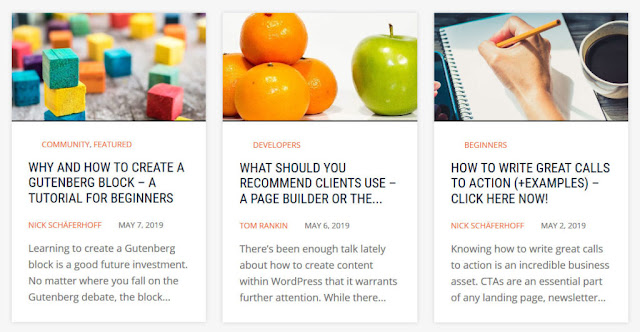
ووردبرس] featured images تمثل محتوى الموقع الخاص بك على نطاق واسع
قبل الدخول في كيفية استخدام featured images بشكل صحيح ، دعونا نحددها أولاً.
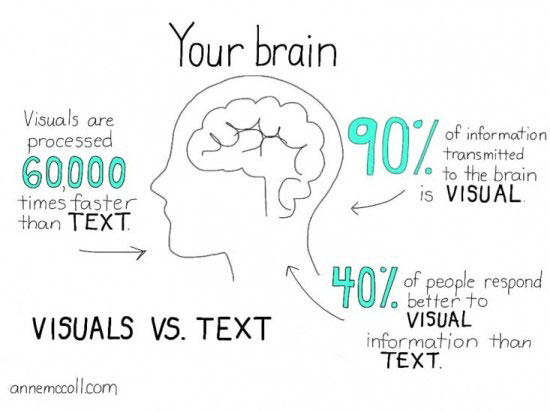
يتم تشجيع استخدام الصور في المحتوى الخاص بك. ولقد ثبت لزيادة أشياء مثل عدد الصفحات و الوقت في الموقع .
أضف صورًا إلى نص المقالة عبر Add Media أو Block Image .

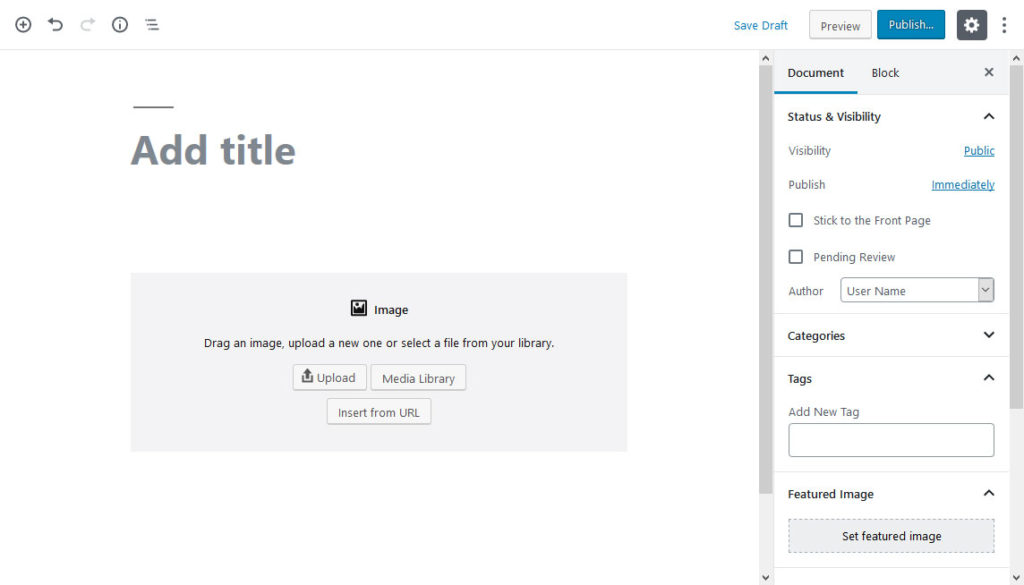
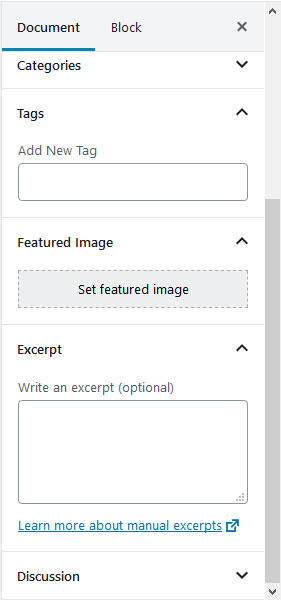
ومع ذلك ، توجد خيارات featured images لـ WordPress في الشريط الجانبي.

عند النقر فوق الزر المعني ، يمكنك تحميل صورة أو اختيار واحدة من مكتبة الوسائط ، وإضافة عنوان ووصف ونص بديل ، وتحديد المشاركات المرئية.
عند القيام بذلك ، ستظهر الصورة عادةً أعلى المنشور. الموضع الدقيق (أعلى أو أسفل العنوان ، على سبيل المثال) يعتمد على المظهر الخاص بك. بعض حتى وضعه في قسم الرأس.
إلى جانب ذلك ، سيظهر أيضًا في أي مكان آخر يظهر فيه المنشور على موقعك. يمكن أن تكون هذه صفحة مدونة أو أرشيف مؤلف أو قائمة المنشورات ذات الصلة - سمها ما شئت.

نتيجة لذلك ، تحدث featured images فرقًا كبيرًا في كيفية ظهور أجزاء كبيرة من موقعك. بالإضافة إلى ذلك ، فقد حددوا لهجة ما سيفكر فيه الزوار في مشاركاتك. لذلك ، تعد الصور المميزة جزءًا أساسيًا من استراتيجية المحتوى الخاصة بك .
كيفية استخدام featured images بشكل صحيح
نظرًا لأن featured images تلعب مثل هذا الدور المهم ، فمن الجيد أن تضع في اعتبارك استخدامها.
1. استخدام نمط ثابت
كما ذكرنا ، تظهر صورة WordPress المميزة في العديد من الأماكن على موقعك. لهذا السبب ، ليس من المهم فقط لنمط منشور واحد ولكن وجودك على الويب ككل. لذلك ، يجب أن تفكر في أن ما تستخدمه يعزز الانطباع العام والعلامة التجارية .
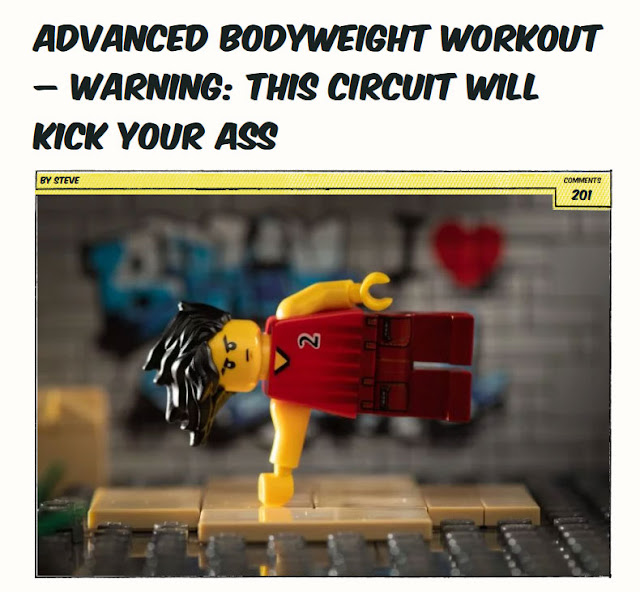
أحد الأمثلة المفضله. يستخدم الموقع الكثير من الصور التي تحتوي على تماثيل Lego.

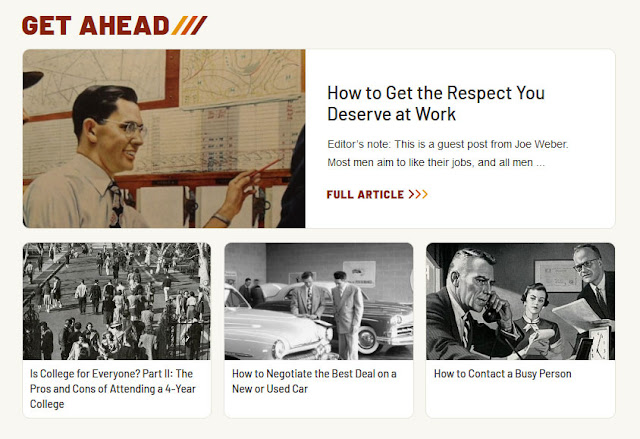
عرض آخر هو Art of Manliness الذي يزين مشاركاته بصور قديمة.

كل نهج يناسب محتواها وجمهورها ويجعلها تعطي المواقع نظرة متسقة.
لتحقيق نتائج مماثلة ، اسأل نفسك عن نوع الصور التي تناسب علامتك التجارية وتصميمك العام. بعد ذلك ، تأكد من استخدام نفس النمط في جميع منشوراتك المنشورة.
أسهل طريقة للقيام بذلك هي استخدام قالب مجموعة ، حتى لو كان مجرد تراكب ألوان.
يمكنك إنشاء واحدة باستخدام أداة مثل Photoshop أو Canva وإدخال أي صورة تريد استخدامها. وبهذه الطريقة ، حتى لو تغيرت الصورة الرئيسية ، فإن النمط يبقى كما هو على موقعك بالكامل.
يعد هذا أيضًا أمرًا رائعًا لتضمينه في دليل أسلوب المدونة الخاص بك حتى يتمكن جميع المؤلفين الآخرين على موقعك من فعل الشيء نفسه.
2. المصدر والسمة بشكل صحيح
إلى جانب استخدام الصور لإنشاء تصميم متناسق للمدونة ، فإن السؤال الكبير هو أيضًا من أين يمكن الحصول عليها.
طريقة واحدة هي إنشاء الصور بنفسك. هناك بعض المدونين الذين يجيدون الرسم أو الرسم ويمكنهم إنشاء صورهم الخاصة .

البعض الآخر لديه مصورين أو مصممين جرافيك على الموظفين الذين يهتمون بهذا النوع من الأشياء.
ومع ذلك ، غالبًا ما لا يملك مدونك العادي الوقت ولا الموارد لهذا النوع من الأشياء. لهذا السبب ، سيختار معظمهم استخدام صور الأسهم ، وأبرزها تلك المرخص لها باسم creativecommons .
إنها توفر ميزة أنه يمكنك استخدامها مجانًا وهناك العديد من المواقع المختلفة التي تقدم الكثير منها للتنزيل.
تأكد من التزامك بترخيص كل صورة. ليس كلهم يسمحون لك باستخدامها تجاريًا أو تعديلها. بالإضافة إلى ذلك ، يطلب الكثير منهم الإسناد.
3. تحسين قبل النشر
تمامًا مثل أي صورة أخرى على موقعك ، تساهم featured images في وقت تحميل الصفحة. هذا صحيح بشكل خاص في هذه الحالة لأن الزائرين لا يضطرون إلى النقر على عنوان منشور لرؤيتهم. هم هناك حق في الخلاصة.
بالإضافة إلى ذلك ، يكون للصور قيمة للسيو والارشفه من خلال وجودها (تعتبر Google وجودها في الموقع علامة على الجودة) بالإضافة إلى المعلومات التي تحتويها حول موضوع المواقع والصفحات. لذلك ، من المهم أن تقوم بتحسين featured images مثل أي صور أخرى على موقعك.
- اجعل الصور أصغر حجمًا ممكنًا - ضغطها عبر خدمة عبر الإنترنت أو مكون إضافي لتقليل حجمها. استخدم فقط صورة كبيرة حسب الحاجة في مكان معين. استخدم التقنيات أدناه لإنشاء الحجم الأمثل لمدونتك.
- تضمين الكلمات الرئيسية - لمساعدة محركات البحث على فهم محتوى الصورة والحصول على تحسين مُحسّنات محرّكات البحث ، تأكد من تضمين العبارة الرئيسية الرئيسية في اسم الملف وعلامة ALT.
كيفية تخصيص featured images في WordPress
نظرًا لأنه جزء أساسي من المحتوى الخاص بك ، يقدم WordPress العديد من الطرق لتخصيص featured images.
تغيير موضعها في قوالب الصفحة
إذا كنت تبحث عن مكان تضمين featured images في قوالب صفحتك ، فيمكنك التعرف عليها من مقتطف الشفرة هذا:
المصغر المنشور هو المصطلح القديم featured images ، ولهذا السبب يطلق عليه بهذه الطريقة. و الإدخال في وورد أيضا لا يزال يشير إليه بهذا الاسم.
غالبًا ما يتم التفاف الدعوة الخاصة ب featured images لـ WordPress في عبارة شرطية تتحقق من وجودها ، وإذا كان الأمر كذلك ، فإنها تعرضها.
لذلك ، إذا كنت تريد تغيير موضع featured images ، يمكنك القيام بذلك عن طريق نقل مقتطف الشفرة هذا أو مقتطف الشفرة المماثل إلى الموضع المعني.
عند إجراء تغييرات كهذه ، تأكد من إجراء ذلك في سمة فرعية ، وإلا ، فستفقدها في تحديث سمة.
في بعض السمات ، مثل إطار Genesis ، يمكنك أيضًا تحريك الموضع عبر ربط السمة في الداخل
functions.php.إنشاء أحجام مخصصة
عند التحدث عن ملف الوظائف ، فإنه يوفر العديد من الطرق لتخصيص صورة WordPress المميزة. وأبرزها أنه يسمح لك بتعيين وإدراج أحجام مخصصة لها.
من المحتمل أن تكون على دراية بأن WordPress يقوم بإنشاء أحجام متعددة لكل صورة تقوم بتحميلها إلى موقعك. هذا للتأكد من أنك لست مضطرًا إلى إدخال صورة بحجم 2000 بكسل في مكان بعرض 300 بكسل فقط. القيام بذلك سيكون مضيعة للنطاق الترددي.
يمكنك أن تفعل الشيء نفسه مع featured images. إذا كنت تعرف أن الحد الأقصى لعرضه هو 800 بكسل على الصفحة ، فيمكنك إخبار WordPress بإنشاء صورة مصغرة للنشر بهذا الحجم
functions.php.
مزيد من المعلومات حول هذه الوظيفة هنا .
ومع ذلك ، عندما تقوم بإعداده على هذا النحو ، تحتاج أيضًا إلى التأكد من أن السمة ستستخدم الحجم الصحيح في قوالب الصفحة الخاصة بك.
وبهذه الطريقة ، يمكنك أيضًا تعيين عدة أحجام مختلفة لنفس الصورة المميزة في أماكن مختلفة واستخدام فقط مرئيًا كبيرًا حسب الضرورة.
لاحظ أن مواضيع الجودة يجب أن تهتم بهذا بالفعل. ومع ذلك ، إذا قمت بتغيير تخطيط التصميم الخاص بك ، فقد يكون ما سبق مفيدًا.
بالإضافة إلى ذلك ، إذا قمت بتغيير الأشياء المتعلقة بحجم الصورة ، فقد تضطر إلى تجديد الصور المصغرة للصور الموجودة على موقعك ، والتي يمكن أن تفعل مع هذا البرنامج المساعد .
تعديل featured images التصميم
في حالة الرغبة في تغيير الطريقة التي تظهر بها صورتك المميزة على الصفحة ، يمكنك القيام بذلك بسهولة عبر CSS. يقوم WordPress تلقائيًا بإرفاق فئات CSS وفقًا لحجمها الافتراضي.
لذلك ، يمكنك تخصيصها بسهولة باستخدام محددات CSS التالية.
ينطبق هذا أيضًا على أي أحجام صور مخصصة قد تكون أضفتها. لذلك ، إذا قمت بتعيين حجم صورة جديد مع الرمز أدناه.
أنت قادر على تغيير تصميمه باستخدام CSS:
صورة مميزة لا تظهر
نظرًا لأن الجزء الأخير من هذا المنشور على صورة WordPress المميزة ، نريد أن نتجاوز بعض المشكلات.
إحدى المشكلات الشائعة التي يواجهها المستخدمون هي أن الصورة المميزة لا تظهر على صفحتهم (بشكل خطير ، إنها تشبه المصطلح الثاني الأكثر غوغل). إذا كان هذا هو الحال بالنسبة لك ، فإليك قائمة مرجعية بما يمكنك البحث عنه لحل هذه المشكلة.
- هل قمت بتعيين واحد؟ - أسهل سبب لعدم ظهور صورة مميزة هو أنك نسيت تعيين صورة. لذلك ، فإن الخطوة الأولى هي الذهاب إلى المحرر وإلقاء نظرة على الشريط الجانبي لمعرفة ما إذا كنت قد أدرجت صورة مصغرة للنشر أم لا. إذا كنت تعمل مع المحرر الكلاسيكي ، فقد تضطر إلى استخدام خيارات الشاشة (الركن الأيمن العلوي من الشاشة) لتمكين الخيار.
- التحقق من دعم السمة - لاستخدام featured images ، يجب تمكينها في السمة. يمكنك القيام بذلك مع
add_theme_support( 'post-thumbnails');الداخلfunctions.php. يمكنك أيضًا استخدام هذا الرمز لإضافة دعم بعد حدوثه. - فحص أذونات الملف - بالنسبة لأي مشكلة تنطوي على صور لا تظهر في WordPress ، فإن المشكلة الشائعة هي إعدادات أذونات الملف غير الصحيحة. تحقق من هذا المنشور لمعرفة مستويات مستويات الأذونات وكيفية تغييرها.
- تعطيل التحميل البطيء - التحميل البطيء هو تقنية لمنع تحميل الصور قبل ظهورها على الشاشة لحفظ النطاق الترددي. يمكن أن يسبب هذه المشكلة في بعض الأحيان ، وخاصة عند استخدام Jetpack. قم بتعطيل صورتك وشاهد ما إذا كان ذلك سيعيد صورك المميزة.
في حالة عدم عمل أي مما سبق ، فمن الأفضل دائمًا تعطيل جميع المكونات الإضافية لمعرفة ما إذا كان أحدها يسبب المشكلة أم لا.
أيضًا ، قد يحتوي السمة على إعدادات خاصة للصور ، لذا تأكد من استكشاف كل خياراته. إذا لم يساعد ذلك ، فإن تغيير السمات يمكن أن يساعد في تحديد السبب.
الأفكار النهائية: featured images
على الرغم من أنك قد لا تفكر في الأمر كثيرًا ، إلا أن صورة WordPress المميزة هي جزء أساسي في أي مدونة. إنه الشكل الرئيسي لكل من مشاركات المدونة الفردية وكذلك التصميم العام للموقع. لذلك ، لا ينبغي أن يؤخذ على محمل الجد.
أعلاه ، لقد تعلمت ماهية صورة WordPress المميزة ولماذا وكيف تستخدمها بشكل صحيح. لقد تعلمنا أيضًا كيفية تخصيص الصور المميزة واستكشاف المشكلات الشائعة وإصلاحها.
الآن ، يجب أن تشعر جيدًا بالاطلاع على هذا الجزء من موقع WordPress الخاص بك. إذا كانت لا تزال هناك أسئلة لم تتم الإجابة عليها ، فلا تتردد في طرحها أدناه.
هل لديك أي أسئلة أو تعليقات حول استخدام featured images ؟ يرجى إعلامنا في قسم التعليقات أدناه.
