لا أحد يحب موقع بطيء. في الواقع ، يفضل الكثير من
المستخدمين ترك موقعك بدلاً من الانتظار أكثر من ثانيتين ليتم تحميل
صفحاته. لهذا السبب من الأهمية بمكان أن
يتم تحسين موقعك من أجل الأداء.
لحسن الحظ ، هناك العديد
من الطرق التي يمكنك من خلالها البدء في معالجة أوقات التحميل البطيئة وتحديث
موقعك. يرتبط بعضها بالمحتوى الخاص بك ، والبعض الآخر بالخادم الخاص
بك ، ولا يزال أكثر ارتباطًا بكود جافا سكريبت و CSS لموقعك.
في هذه المقالة ،
سنستكشف أهمية تحسين أداء موقع الويب. ثم سنشرح كيفية تحسين جافا سكريبت و CSS لموقع الويب
الخاص بك. يلا نبدأ!
لماذا
يعد تحسين جافا سكريبت و CSS أمرًا ضروريًا لموقع ويب ناجح
كما ذكرنا بالفعل ،
يرتبط أداء موقع الويب الخاص بك ارتباطًا وثيقًا بنجاحه. تؤدي أوقات التحميل البطيئة إلى
تجربة مستخدم أسوأ (UX) ومعدلات
ارتداد أعلى. بطبيعة الحال ، يصعب على موقعك
الإقلاع إذا واصلت فقدان الزوار.
أظهرت الدراسات أيضًا أن
تحسين أداء الموقع يمكن أن يزيد من معدلات التحويل . وهذا يعني المزيد من
المبيعات لمواقع التجارة الإلكترونية ، وعائدات أكبر للمدونات التي يتم استثمارها
، والمزيد من المشتركين في المواقع القائمة على العضوية.
بالإضافة إلى ذلك ، يعد
أداء الموقع أحد العوامل العديدة التي تساهم في تحسين محرك البحث (سيو). تلعب سرعة تحميل موقعك دورًا في موضعه على صفحات نتائج محرك
البحث ، وبالتالي مقدار الحركة العضوية التي يحصل عليها موقعك.
مع 51 في المائة
من حركة الزيارات التي تأتي من عمليات البحث عبر الإنترنت ، فإن فقد تصنيفات SERP المرتفعة قد يؤدي إلى تراجع موقعك قليلاً. زائد ، في المتوسط أكثر من 40 في المئة من العائدات تأتي من
عمليات البحث ، وينتهي 91.5 في المئة من الباحثين في واحدة من نتائج الصفحة الأولى.
بمعنى آخر ، يعد تحسين أداء
موقعك هو المفتاح لمساعدته على جذب الزوار. لذلك ، يعد تحسين جافا
سكريبت و CSS لموقعك خطوة كبيرة في الاتجاه الصحيح.
كيفية
تحسين جافا سكريبت و CSS وتحسين أداء موقع الويب (3 ادوات)
هناك العديد من
الطرق لتحسين سرعة الموقع . سنركز هنا على بعض الطرق التي يمكنك من خلالها تحسين شفرة
موقعك لتحميل أسرع.
1. تصغير جافا سكريبت و CSS لإزالة
الأحرف غير الضرورية
Minification هي عملية إزالة المسافات والشخصيات الأخرى التي ليست ضرورية تمامًا
حتى تعمل شفرة موقع الويب الخاص
بك. عادةً ما يتم تضمين هذه العناصر
في ملفات جافا سكريبت و CSS و HTML لجعلها أكثر
قابلية للقراءة للبشر.
ومع ذلك ، لا تحتاج أجهزة الكمبيوتر إلى هذه الأحرف الإضافية لتتمكن من قراءة
ملفات التعليمات البرمجية.بدلاً من ذلك ، فإن المحتوى الإضافي يجعل الملفات أكبر حجمًا ،
وبالتالي يستهلك الكثير من الوقت للمعالجة والتحميل.
من الممكن تصغير ملفات جافا
سكريبت و CSS يدويًا
بتمشيطها وإزالة المسافات والتعليقات وأحرف السطر الجديدة. ومع ذلك ، إذا كان لديك موقع كبير به العديد من الملفات
الطويلة ، فهذه عملية استنزاف وغير فعالة.
لحسن الحظ لمستخدمي الووردبريس،
هناك ملحقات يمكن أن تساعد. Fast VelocityMinify
على تنضيف ملفات جافا
سكريبت CSS و HTML بسرعة لتحسين
الأداء:
هو مكون إضافي قوي يقلل من جافا سكريبت و CSS. يمكنه أيضًا
التعامل مع العديد من المهام الأخرى المتعلقة بالأداء
، مثل تجميع الملفات وتخزينها مؤقتًا ، واضافه CSS في رؤوس الصفحات:
سيؤدي
استخدام مكون إضافي إلى تحسين عملية التصغير بشكل ملحوظ عن طريق خلعه عن يديك. عن طريق إزالة الأحرف غير الضرورية بسرعة من رمز موقعك ، قد
تبدأ في رؤية الفرق في أدائها.
2. استخدم Inline
Small جافا سكريبت و CSS لدمج الكود
إلى ممارسة إضافة جافا
سكريبت و CSS إلى ملفات
HTML الخاصة بموقعك.
يساعد هذا في تحسين سرعة الصفحة ، من خلال تقليل عدد الملفات
التي يتعين على موقعك تحميلها لعرض صفحاته.
ومع ذلك ، فأنت تريد أن تكون حذرا عند استخدام هذه التقنية ، لأنه يحتوي
على بعض العيوب المحتملة. أولاً ، إذا
أضفت الكثير من جافا سكريبت و CSS إلى ملفات
HTML ،
فيمكنك زيادة حجمها أكثر من اللازم. إذا حدث ذلك
، فقد ينتهي بك الأمر إلى فقدان كل السرعة التي اكتسبتها ، حيث أنك ستستبدل عدة
ملفات بملف واحد كبير للغاية.
مع وضع هذين الأمرين في الاعتبار ، ستحتاج إلى التفكير بعناية فيما إذا
كان جافا سكريبت المضمّن و /
أو CSS ملائمين لموقعك. يمكنك أيضًا النظر في استخدام جافا سكريبت و CSS خارجي
كبديل.
المضمنة مع Autoptimize البرنامج المساعد
إذا اخترت أن تقوم بتضمين جافا سكريبت و / أو CSS الخاص
بك ، فسيتعين عليك إضافة شفرة جافا سكريبت يدويًا إلى ملفات
HTML
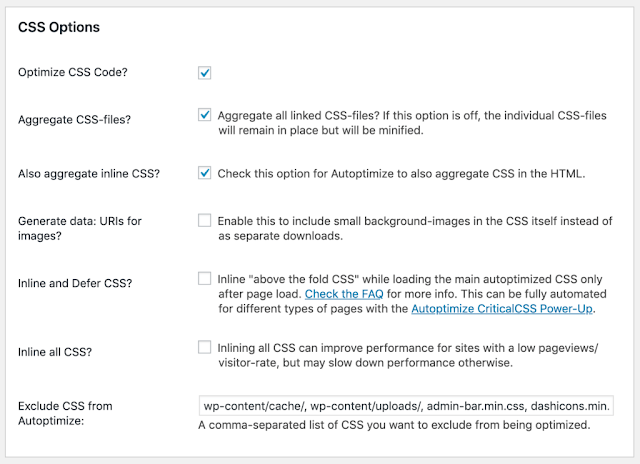
الخاصة بك. ومع ذلك، يمكن استخدام Autoptimize
إلى مضمنة CSS
بسرعة
أكبر.
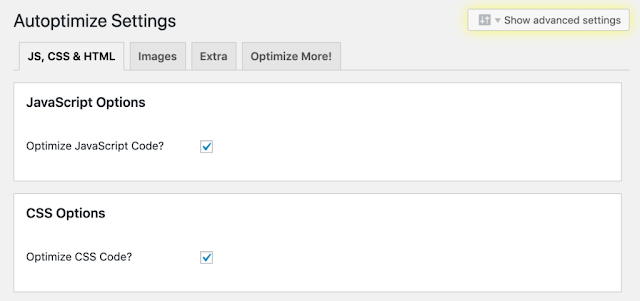
للوصول إلى الإعدادات التي تمكنك من القيام بذلك ، ستحتاج إلى الانتقال
إلى Settings> Autoptimize والنقر على زر إظهار
الإعدادات المتقدمة :
،
أو تضمين CSS بالكامل (غير مستحسن ، حيث سيؤدي ذلك على الأرجح إلى إضافة الكثير من
التعليمات البرمجية الإضافية إلى ملفات
HTML الخاصة بك):
3. طلب
الأنماط والنصوص الخاصة بك لتحميل أكثر كفاءة
يحدد الترتيب الذي تظهر به جافا سكريبت و CSS في ملفات
HTML
كيفية تحميل المتصفحات لمعلومات موقع الويب الخاص بك. عندما يتم وضع جافا سكريبت و CSS
في مواضع غير مثالية ، فيمكنهما إيقاف تحميل بقية
الصفحة.
في علامة <head>
. من ناحية أخرى ، يجب وضع جافا سكريبت في
أسفل العلامة <body>
. هذا لأنه لا يمكن للمتصفحات عرض أي محتوى صفحة ويب دون الوصول
إلىCSS
للصفحة أولاً ، لذا فإن تحميل هذا الكود مبكرًا يساعد على عرض الصفحة بشكل
أسرع.
CSS. إن نقله إلى الأسفل يتيح للمتصفح تحميل وعرض كل شيء آخر ، قبل
تحميل رمز
جافا سكريبت
في الخلفية.
يمكنك طلب كود CSS و جافا
سكريبت يدويًا ، أو السماح لـ
Autoptimize بالقيام بذلك نيابة عنك
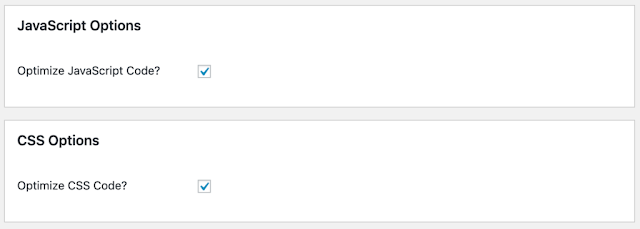
. ما عليك سوى التحقق من تحسين شفرة
جافا سكريبت؟ و تحسين كود CSS؟
المربعات في إعدادات البرنامج المساعد:
يمكن هذا Autoptimize
من وضع CSS تلقائيًا
في الرأس
،
ودفع رمز جافا سكريبت إلى الأسفل. يساعدك استخدام المكون الإضافي في تجنب الاضطرار إلى تعديل
ملفات موقعك يدويًا ، وهو دائمًا علامة زائد لأنه يمنع الأخطاء التي قد تؤدي إلى
كسر موقعك.
استنتاج
في هذه الأيام ، يتوقع أوقات تحميل سريع من قبل معظم مستخدمي الموقع. يمكن أن يكون للإخفاق في تحسين سرعة موقعك تأثير سلبي على معدل
الارتداد والإيرادات والرؤية.
لحسن الحظ ، هناك ثلاث طرق لتحسين أداء موقع الويب من خلال تحسين جافا
سكريبت و CSS:
1. تصغير جافا
سكريبت و CSS لإزالة الأحرف غير
الضرورية.
2. استخدام جافا سكريبت و CSS مضمنة لدمج التعليمات
البرمجية.
3. طلب الأنماط والنصوص
الخاصة بك لتحميل أكثر كفاءة.
هل لديك أي أسئلة حول تحسين أداء موقعك؟ تركها في قسم التعليقات
أدناه!