كيفية إنشاء موقع على شبكة الانترنت
دليل خطوة بخطوة سهل للمبتدئين
هل رغبت دائمًا في إنشاء موقع على شبكة الإنترنت ولكنك لا تعرف كيف؟ أو ربما كنت تعتقد دائما أنه كان من الصعب جدا؟ من شأنها أن تحتاج إلى معرفة البرمجة وتعلم التصميم؟
هذا البرنامج التعليمي خطوة بخطوة هو لك. إنه يعرض طريقة سريعة وبسيطة لإنشاء موقع على شبكة الإنترنت دون الحاجة إلى تعلم
في هذا الدليل ، سأوضح لك كيف يقوم معظم مطوري الويب ببناء مواقعهم وكيف يمكنك تجنب بناة المواقع باهظة الثمن والتي غالباً ما تكون محدودة للغاية بالنسبة لموقع أكبر.
أنا أساعدك أيضًا في تجنب بعض الأخطاء التي ارتكبت عندما بدأت.
ملاحظة: إذا واجهتك مشكلة في استخدام هذا الدليل (الذي أشك فيه بشدة) ، فلا تتردد في الاتصال بي - سأساعدك في حل هذا الأمر.
هل أنت جاهز لإطلاق موقع الويب الخاص بك اليوم؟ هيا بنا نبدأ…
المحتويات
- الحصول على استضافة المواقع وتسجيل المجال
- قم بإعداد موقع الويب الخاص بك من خلال مضيف الويب
- تصميم موقع الويب الخاص بك
- إنهاء بإضافة محتوى (صفحات)
قبل البدء ، اقرأ هذا:
هناك المئات من منصات بناء المواقع المختلفة وبناة الموقع في جميع أنحاء السوق.
وورد ، يكس ، جملة ، دروبال ... فقط على سبيل المثال لا الحصر.
يمكنك أيضًا ترميز موقع الويب الخاص بك من البداية ، لكنني لا أوصي به لسببين أساسيين:
- يستغرق الكثير من الوقت (بجدية)
- النتيجة النهائية ستكون متواضعة في أفضل حالاتها ...
ولكن أي واحد يجب أن تختار؟
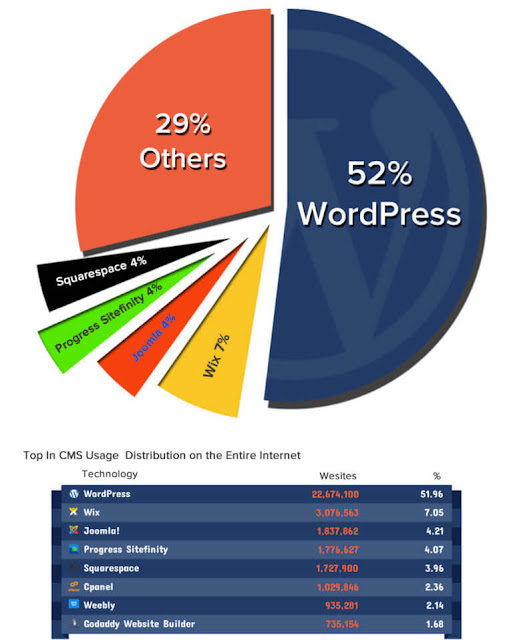
كيف يبني الناس مواقع الويب في عام 2019
 المصدر: https://trends.builtwith.com/cms/traffic/Entire-Internet/
المصدر: https://trends.builtwith.com/cms/traffic/Entire-Internet/
كما ترون من الرسم البياني أعلاه ، في عام 2019 ، فإن أكثر منشئي مواقع الويب شهرة (أو أنظمة إدارة المحتوى) هم:
- WordPress (مجاني) 52٪
- Wix (مدفوع) 7٪
- Joomla (مجانًا) 4٪
- Progress Sitefinity (مجاني) 4 ٪
- SquareSpace (مدفوع) 4 ٪
- Weebly (مدفوع) 2 ٪
إليك لماذا يستخدم معظم الناس WordPress لبناء موقع الكتروني
على عكس منشئي المواقع ، فهو مجاني تمامًا.
WordPress هو أسهل منصة عملت معها على الإطلاق ، لكنها مرنة بما يكفي لتناسب الجميع - مواقع الأعمال التجارية الصغيرة ، والمحلات التجارية عبر الإنترنت ، والمؤسسات الكبرى وهلم جرا ...
ولكن الأهم من ذلك:
- WordPress مقابل HTML & CSS: يمكن أن يستغرق تعلم HTML من نقطة الصفر 6 أشهر ، ناهيك عن CSS و PHP. يمكن أن تساعدك امتلاك معرفة أساسية بتنسيق HTML في قياس الأشياء بسرعة أكبر ، ولكن إذا كنت ترغب في إنشاء موقع ويب خلال يوم أو يومين ، فإن تعلم HTML ليس خيارًا قابلاً للتطبيق.
- ووردبريس مقابل بناة الموقع: بناة المواقع غالية وغالبا ما تكون محدودة للغاية. إنها جيدة للمواقع ذات الصفحة الواحدة ، لكن ليس أكثر.
- ووردبريس مقابل جملة / دروبال: ووردبريس هو مجرد مستخدم أكثر سهولة.
إذا كنت لا ترغب في إنشاء موقعك مع WordPress لسبب ما ، فراجع أدلة Drupal و Joomla و HTML5 الخاصة بي أيضًا. انهم جميعا مجانا للاستخدام.
لكن بالنسبة للمبتدئين ، أقترح بشدة التمسك بـ WordPress.
لا تختار النظام الأساسي الخاص بك على الفور. تقدم معظم خدمات استضافة الويب تثبيتات بنقرة واحدة لكل من WordPress و Joomla و Drupal. يمكنك أن تقرر فيما بعد ولن تحتاج إلى تنزيل / تثبيت أي شيء.
الخطوة 1 الحصول على استضافة المواقع وتسجيل اسم المجال
من أجل إعداد WordPress الخاص بك (أو أي موقع ويب آخر) ، ستحتاج إلى شيئين:
- اسم الدومين(عنوان ويب مثل YourSiteName.com)
- استضافة الويب (خدمة تربط موقعك بالإنترنت)
لتخزين الصور والمحتوى وملفات موقع الويب الخاص بك ، ستحتاج إلى استضافة ويب. بدون استضافة الويب ، لن يكون موقع الويب الخاص بك مرئيًا على الإنترنت.
يبدو أن امتلاك اسم النطاق الخاص بك أكثر احترافية من وجود موقعك على نطاق شخص آخر (مثل yourbusiness.my-free-website.com) ، وهو ميسور التكلفة للغاية. يقدم معظم مزودي الاستضافة نطاقات مجانية لمدة عام واحد (عادةً حوالي 15 دولارًا في السنة).
باختصار - بدون استضافة ويب واسم مجال ، لن يكون موقع الويب الخاص بك موجودًا.
أين يمكنني تسجيل اسم نطاق والحصول على استضافة المواقع؟
الكشف الكامل : أكسب عمولة إذا انتهى بك الأمر إلى شراء Bluehost من خلال روابط الإحالة الخاصة بي في هذا الدليل. يساعدني ذلك في الحفاظ على موقع الويب وإعداده محدثًا. شكرا لدعمك.
استخدم هذا الرابط للحصول على نطاق مجاني (للسنة الأولى) مع استضافتك.
يبدأ سعرها التمهيدي من 2.75 دولارًا شهريًا ، ويتم طرحه حاليًا باسم النطاق مجانًا (السنة الأولى) - لذلك يستحق التحقق من ذلك.
كما أنها واحدة من أكثر مزودي خدمات الاستضافة شيوعًا في السوق ، لذا فهي بالتأكيد راسخة وآمنة بدرجة كافية لاستضافة موقع الويب الخاص بك.
على الرغم من أن معظم الخوادم الموجودة في الولايات المتحدة ، إلا أنها تستطيع التعامل مع الكثير من حركة المرور من جميع أنحاء العالم. وربما أرخص من المضيف المحلي الخاص بك.
هل لديك بالفعل اسم نطاق واستضافة؟ تابع وتخطى إلى الخطوة 2 ، حيث سأشرح كيف يمكنك إعداد موقع الويب الخاص بك.
فيما يلي كيفية الاشتراك مع موفر خدمة استضافة الويب (وتسجيل اسم نطاق إذا لم يكن لديك حساب بعد).
1. انتقل إلى www.Bluehost.com (أو أي مضيف ويب آخر)
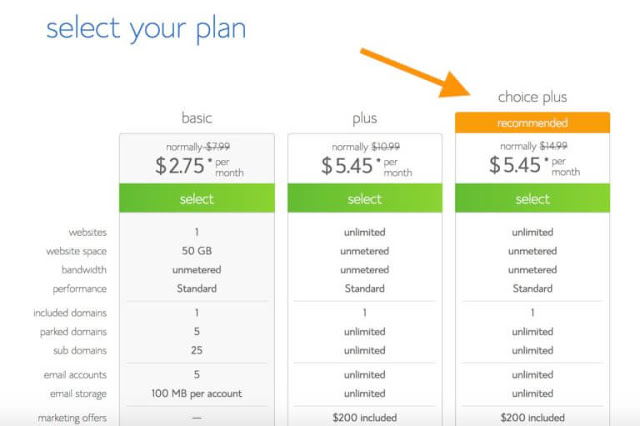
2. اختر خطة استضافة موقع الويب الخاص بك
بمجرد النقر فوق " البدء الآن " ، سيتم نقلك إلى صفحة لتحديد خطة الاستضافة التي تختارها.
- الأساسية
- زائد
- اختيار بلس
إذا كنت على ميزانية ، يمكنك استخدام خطتهم "الأساسية". إنه أمر رائع بالنسبة للمواقع الصغيرة ذات حركة المرور المنخفضة أو بدون حركة مرور.
ومع ذلك ، إذا كنت ترغب في زيادة أو توقع المزيد من الزيارات إلى موقع الويب الخاص بك ، فإنني أوصي باختيار خطة "اختيار زائد". انها غير محدودة حقا .
بغض النظر عن اختيارك ، يمكنك الترقية لاحقًا أو الرجوع إلى الإصدار السابق بناءً على احتياجاتك.
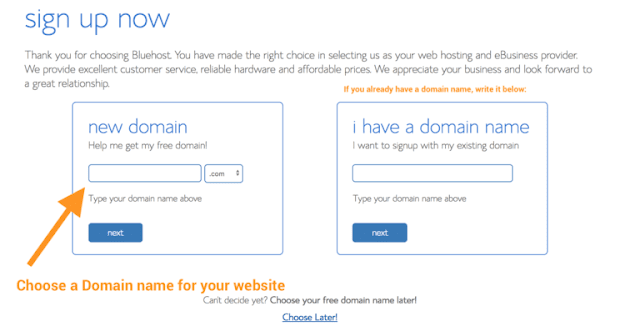
3. اختر اسم الدومين
إذا لم يكن لديك اسم دومين بعد ، تعلم الطريقه :
- إذا كنت تقوم بإنشاء موقع ويب لعملك ، فيجب أن يتطابق اسم المجال الخاص بك مع اسم شركتك. على سبيل المثال: YourCompanyName.com
- إذا كنت تخطط لإعداد موقع ويب خاص بك ، فيمكن أن يكون YourName.com خيارًا رائعًا.
عادةً ما تنتهي أسماء النطاق بـ .com أو .org أو .net ، ولكن في الأشهر الأخيرة ، ظهرت كمية هائلة من امتدادات النطاقات (الجزء الأخير من عنوان الويب ، مثل .com) ، تتراوح من .agency إلى .pizza .
أفضل نصيحة لي؟ تجنب الامتدادات الغريبة واذهب مع .com أو .net أو .org إلا إذا كانت تصف تمامًا ما لديك لتقدمه - وحتى ذلك الحين ، يمكنك معرفة ما إذا كان يمكنك العثور على اسم أكثر شيوعًا.
إذا كان لديك بالفعل اسم دومين ، فما عليك سوى إدخاله والنقر على "التالي" في نموذج "لدي اسم مجال".
إذا لم تكن مستعدًا لاختيار دومين على الفور ، يمكنك القيام بذلك في مرحلة لاحقة من إعداد موقع الويب الخاص بك.
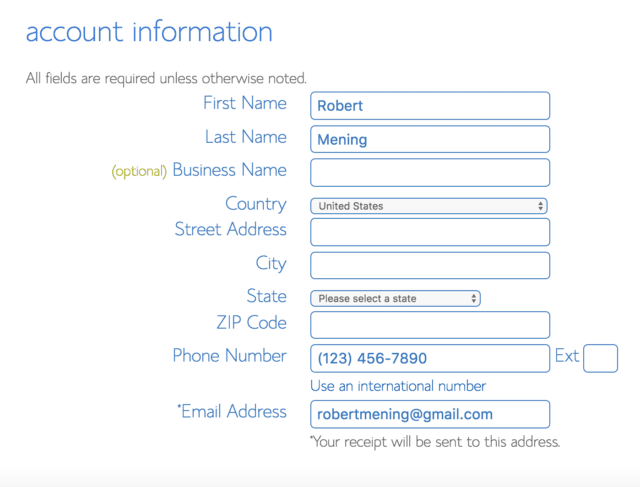
4. املأ تفاصيل حسابك
لإنشاء حسابك ، ما عليك سوى إدخال معلوماتك الشخصية في صفحة "إنشاء حسابك".
ستحتاج إلى إضافة اسمك الأول واسم العائلة والبلد وعنوان الشارع والمدينة والرمز البريدي ورقم الهاتف وعنوان البريد الإلكتروني. سيتم إرسال إيصالك إلى عنوان البريد الإلكتروني الذي تدخله هنا.
إنه اختياري لإضافة اسم عملك أيضًا في هذا النموذج.
أدخل معلومات الدفع للمتابعة.
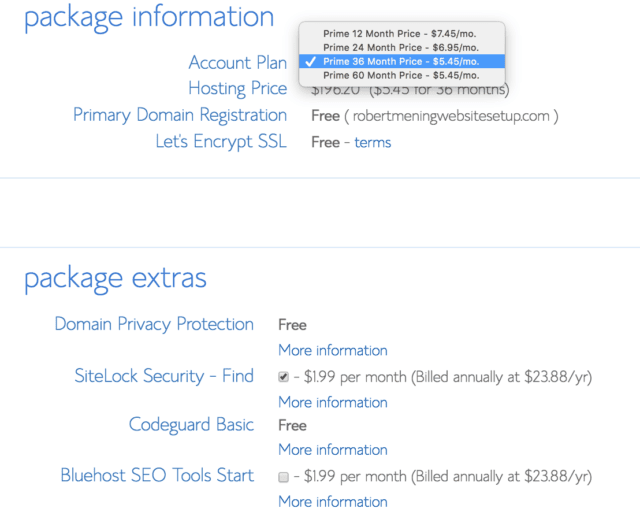
5. تحقق من "معلومات الحزمة" وإنهاء التسجيل
الخطوة التالية في التسجيل للحصول على حساب Bluehost هي تحديد خطتك وحزمتك.
هذه هي آخر الخطوات التي ستمر بها قبل اكتمال إنشاء حسابك ، لذلك أنت موجود تقريبًا ...
ببساطة اختيار طول تسجيل استضافة الويب الخاص بك وأنت على ما يرام.
إذا اخترت خطة "Choice Plus" ، فستتضمن بالفعل خصوصية النطاق وميزة Codeguard الأساسية. خلاف ذلك ، أوصي بالحصول على حماية خصوصية المجال .
هذا يبقي معلومات التسجيل الخاصة بك مخفية تماما عن الجمهور. لا أحد يستطيع معرفة أنك مالك نطاقك.
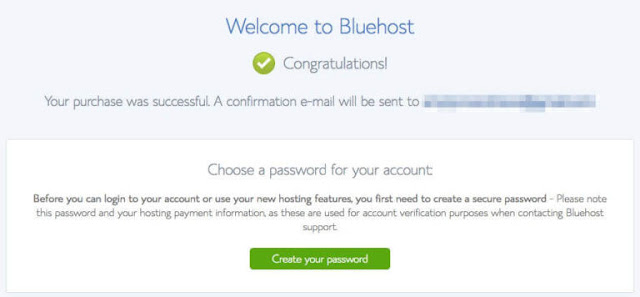
6. إنشاء كلمة المرور الخاصة بك وتسجيل الدخول إلى Bluehost
بمجرد الدفع والتسجيل ، ستتمكن من إنشاء كلمة المرور الخاصة بك:
الخطوة 2 إعداد موقع الويب الخاص بك
بمجرد شراء اسم المجال الخاص بك وإعداد الاستضافة الخاصة بك ، فأنت في طريقك!
الآن حان الوقت لتنشيط موقعك الإلكتروني. أول شيء عليك القيام به هو تثبيت WordPress على نطاقك.
تثبيت ووردبريس
1. لإنشاء موقع ويب باستخدام WordPress (أو جملة ودروبال) ، استخدم "التثبيت بضغطة واحدة":
تقريبًا كل شركة استضافة موثوقة وراسخة قامت بتضمين تثبيت بنقرة واحدة لـ WordPress ، مما يجعل الحصول على مفاجئة.
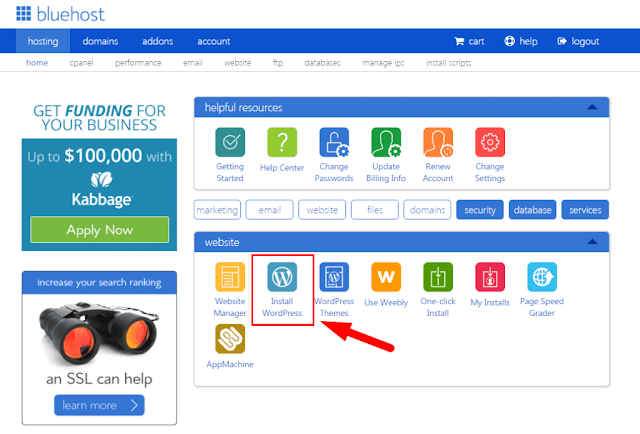
إذا قمت بالتسجيل مع Bluehost أو أي شركة استضافة أخرى مماثلة ، فيجب أن تجد "التثبيت بنقرة واحدة" في لوحة التحكم في حسابك.
فيما يلي الخطوات التي يجب اتباعها (يجب أن تكون متشابهة / متماثلة في جميع شركات استضافة الويب الرئيسية):
- تسجيل الدخول إلى حساب استضافة (Bluehost) الخاص بك.
- انتقل إلى لوحة التحكم الخاصة بك.
- ابحث عن أيقونة "WordPress" أو "Website".
- اختر المجال الذي تريد تثبيت موقع الويب الخاص بك الجديد.
- انقر فوق الزر "التثبيت الآن" وستحصل على حق الوصول إلى موقع WordPress الجديد على الويب.
2. أو التثبيت اليدوي (بالنسبة لأولئك الذين لا يستخدمون Bluehost أو أي مضيف مشابه)
إذا لم يكن لديك خيار لتثبيت WordPress تلقائيًا ، لسبب غريب (لا توفر بعض شركات الاستضافة بنقرة واحدة لتثبيت WordPress) ،
الخطوة 3 تصميم موقع الويب الخاص بك
بمجرد تثبيت WordPress بنجاح على نطاقك ، سترى موقعًا أساسيًا ونظيفًا للغاية.
لكنك لا تريد أن تبدو مثل أي شخص آخر ، أليس كذلك؟
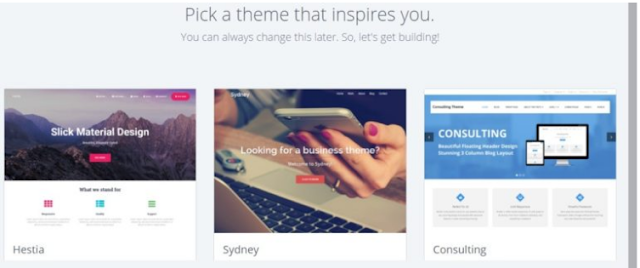
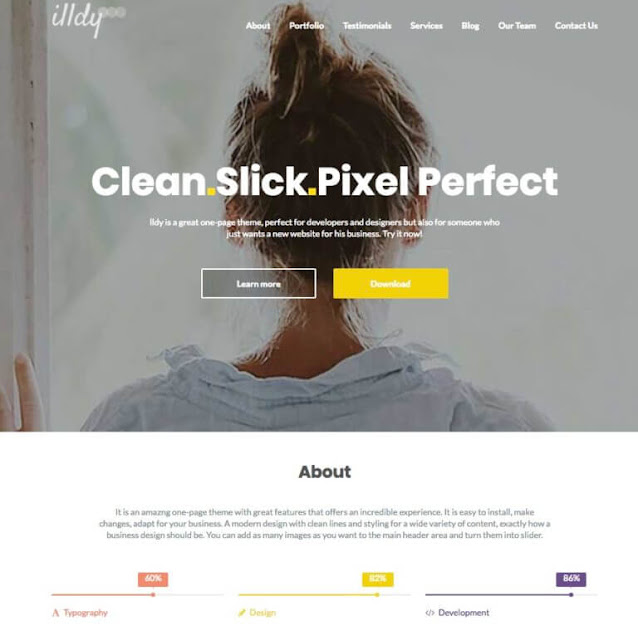
لهذا السبب تحتاج إلى سمة - قالب تصميم يخبر WordPress كيف سيبدو موقع الويب الخاص بك. اطلع على مثال تصميمات WordPress المجانية التي يمكنك تثبيتها:
إليك المكان الذي تستمتع فيه:
هناك 1500+ من السمات الرائعة والمصمّمة بشكل احترافي يمكنك الاختيار من بينها وتخصيصها لمقاعدتك الخاصة.
معظم سمات WordPress مجانية الاستخدام وقابلة للتخصيص بدرجة عالية.
وإليك كيفية العثور على موضوع تريد
1. تسجيل الدخول إلى لوحة القيادة وورد
إذا لم تكن متأكدًا من ذلك ، فاكتب: https://yoursite.com/wp-admin (استبدل "موقعك" بنطاقك).
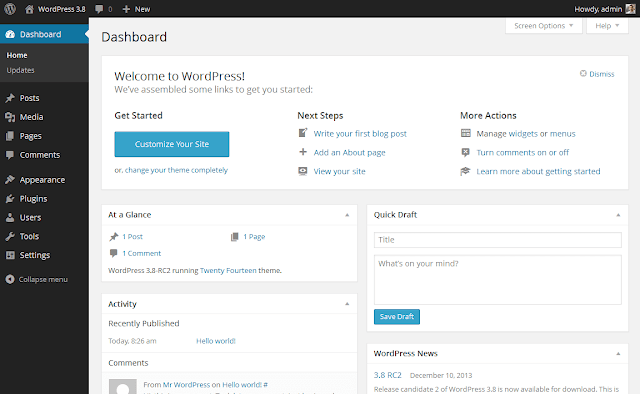
هذا ما تبدو عليه لوحة معلومات WordPress:
كل شيء يوصف بسهولة. إذا كنت تشعر بالإرهاق قليلاً ، - سأريك أين تذهب.
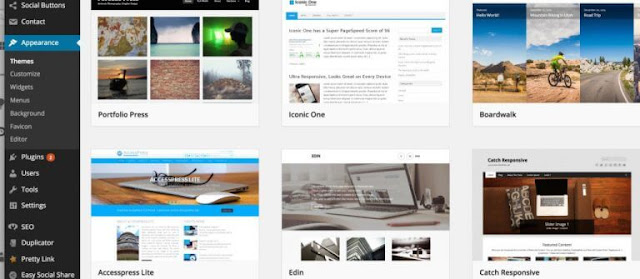
2. الوصول إلى المواضيع المجانية
بمجرد وصولك إلى لوحة القيادة ، يمكنك الوصول إلى أكثر من 1500 سمة مجانية! ابحث فقط في الشريط الجانبي عن "المظهر" ، ثم انقر فوق "المظاهر".
إذا كنت تريد شيئًا أكثر احترافًا أو أناقة مما تجده هنا ، فيمكنك التوجه إلى ThemeForest.net حيث توجد مكتبة كبيرة من السمات لتختار منها بتكاليف متفاوتة.
ولكن قبل القيام بذلك ، أقترح عليك فعلاً على الأقل قضاء بعض الوقت في تصفح السمات المجانية. كثير منهم في الواقع المهنية حقا وصنعت جيدا ؛ لذلك لا تشطبها.
كما ترون أعلاه ، فإن تثبيت تصميمات جديدة لموقعك على الويب أمر سهل للغاية.
يمكنك البحث عن كلمات رئيسية محددة أو استخدام عوامل تصفية للعثور على مظاهر تناسب أسلوبك. قد يستغرق العثور على المظهر المثالي بعض الوقت ، لكنه يستحق ذلك.
يجب عليك أيضًا البحث عن التصميمات "سريعة الاستجابة" ، لأن هذا يعني أنها ستبدو رائعة على أي جهاز محمول.
ما عليك سوى إدخالها كإحدى كلماتك الرئيسية ، وستكون جاهزًا!
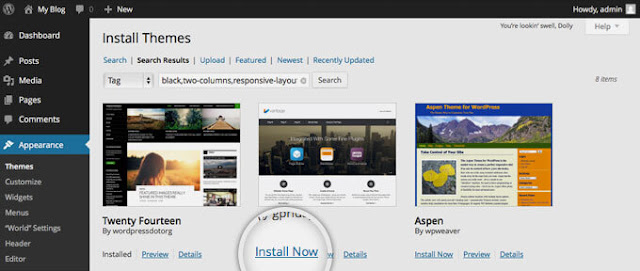
3. تثبيت الموضوع الجديد الخاص بك
بمجرد العثور على تصميم تريده ، يكون تثبيته بسيطًا مثل النقر فوق "تثبيت" متبوعًا بـ "تنشيط".
هام : لن يؤدي تغيير التصميم إلى حذف مشاركاتك السابقة وصفحاتك ومحتواك. يمكنك تغيير التصميم بقدر ما تريد دون الحاجة إلى القلق بشأن فقدان ما قمت بإنشائه.
الخطوة 4 إضافة محتوى إلى موقع الويب الخاص بك
مع تثبيت المظهر الخاص بك ، أنت مستعد لبدء إنشاء المحتوى. دعنا نركض بسرعة من خلال بعض الأساسيات:
إضافة وتحرير الصفحات
هل تريد صفحة "خدمات" ، أو صفحة "عني" (مثل لدي في قائمتي في الجزء العلوي من الموقع)؟
1. ابحث على طول الشريط الجانبي في لوحة معلومات WordPress عن "الصفحات" -> "إضافة جديد".
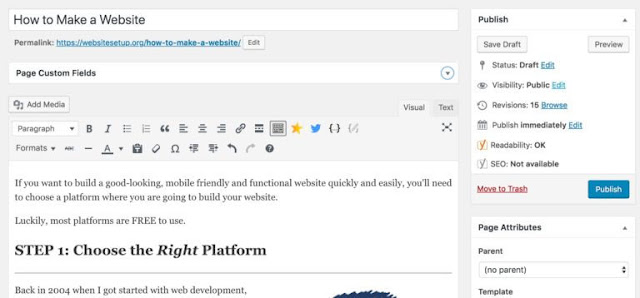
2. ستجد شاشة تشبه إلى حد كبير ما قد تشاهده في Microsoft Word. أضف نصًا وصورًا والمزيد لإنشاء الصفحة التي تريدها ، ثم احفظها عند الانتهاء.
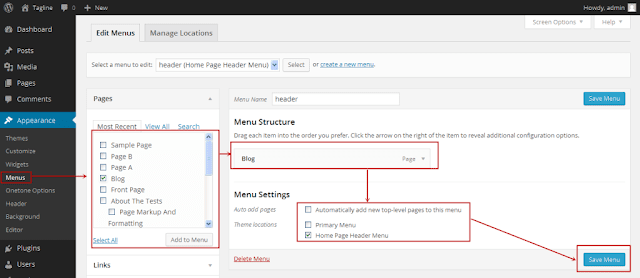
إضافة صفحات إلى القائمة
إذا كنت تريد ربط صفحتك الجديدة بشريط التنقل الخاص بك ،
1. احفظ أي تغييرات أجريتها على الصفحة بالنقر فوق "تحديث"
2. انقر فوق "المظهر" -> "القوائم" في الشريط الجانبي من لوحة معلومات WordPress
3. ابحث عن الصفحة التي قمت بإنشائها وأضفها إلى القائمة بالنقر فوق مربع الاختيار الموجود بجانبها ثم "إضافة إلى القائمة".
إضافة وتحرير المشاركات
إذا كان لديك مدونة على موقع الويب الخاص بك ، فستكون "المشاركات" هي المكان الذي تنتقل إليه بعد ذلك. يمكنك استخدام فئات مختلفة لتجميع نشرات مشابهة.
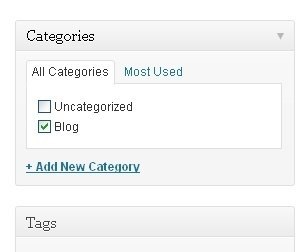
إذا كنت ترغب في إضافة مدونة إلى موقع الويب الخاص بك ، يمكنك استخدام فئات ومشاركات مختلفة. لنفترض أنك تريد إنشاء فئة باسم "Blog". ببساطة أضفه إلى قائمتك وابدأ في نشر المشاركات.
إليك ما عليك القيام به:
ا. قم بإنشاء فئة جديدة بالانتقال إلى "المشاركات -> الفئات"
أو
قم بإنشاء منشور مدونة بالانتقال إلى "المشاركات -> إضافة جديد". بمجرد الانتهاء من كتابة منشور المدونة الخاص بك ، تحتاج إلى إضافة الفئة المناسبة لذلك.
بمجرد إنشاء الفئة الخاصة بك ، ببساطة إضافتها إلى القائمة ، وكنت في الأعمال التجارية!
التخصيص الذي لا نهاية له ...
في هذا القسم ، سأغطي بعض الأشياء الأساسية التي سئلت عنها طوال الوقت والتي ستساعدك على تعديل موقع الويب الخاص بك.
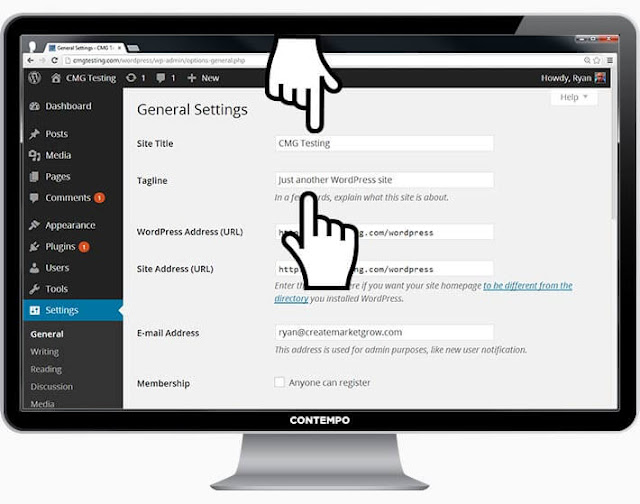
تغيير العنوان الخاص بك والشعار
توضح عناوين الصفحات للباحثين ما هو موقع الويب الخاص بك. إنها أيضًا جزء كبير من كيفية تحديد محركات البحث للتصنيفات الخاصة بك. تريد أن تتأكد من أنها حصلت على الكلمات الرئيسية التي تريد استهدافها (ولكن بطريقة طبيعية ، مكتوبة لأشخاص حقيقيين).
يجب عليك استخدام عنوان فريد في كل صفحة من صفحات موقعك. على سبيل المثال ، عنوان موقعي هو "يلا تك ".
(لا يمكنك العثور عليه؟ ما عليك سوى الضغط بالماوس فوق علامة التبويب في الجزء العلوي من متصفح الويب الخاص بك).
تتم إضافة علامات التمييز في نهاية العناوين في كل صفحة. شعار الموقع الخاص بي هو "دليل خطوة بخطوة"
لتغيير العنوان والشعار على موقع الويب الخاص بك ، انتقل إلى "الإعدادات -> عام" واملأ النموذج أدناه:
تعطيل التعليقات للصفحات والصفحات
لا ترغب بعض مواقع الويب (مواقع الأعمال / المنظمات في الغالب) في تمكين زوارها من التعليق على صفحاتهم.
إليك كيفية إغلاق التعليقات على صفحات WordPress :
1. أثناء كتابة صفحة جديدة ، انقر فوق "خيارات الشاشة" في الزاوية اليمنى العليا.
2. انقر فوق مربع "المناقشة". سيظهر مربع "السماح بالتعليقات" في الأسفل.
3. قم بإلغاء تحديد "السماح بالتعليقات".
هل تريد تعطيل التعليقات على كل صفحة جديدة افتراضيًا؟
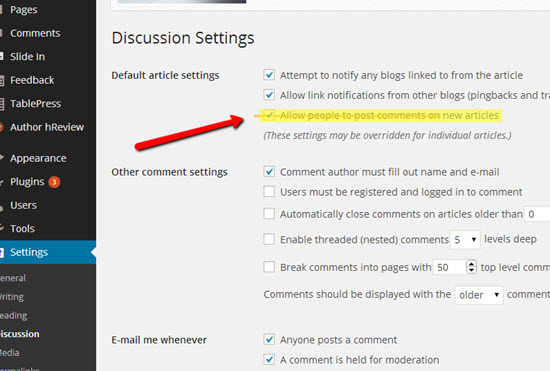
1. انتقل إلى "الإعدادات -> مناقشة" وقم بإلغاء تحديد "السماح للأشخاص بنشر تعليقات على مقالات جديدة"
إعداد صفحة أمامية ثابتة
اتصل بي بعض الأشخاص قائلين إنهم يشعرون بالإحباط لأن صفحتهم الرئيسية تبدو وكأنها منشور للمدونة. يمكنك إصلاح ذلك عن طريق جعل صفحتك الرئيسية "ثابتة".
الصفحة الثابتة هي الصفحة التي لا تتغير. على عكس المدونة ، حيث سيتم عرض أول مقالة جديدة في الأعلى في كل مرة ، ستظهر صفحة "ثابتة" نفس المحتوى في كل مرة يأتي فيها شخص ما إلى الموقع - مثل الصفحة الرئيسية التي صممتها.
لإعداد صفحة أمامية ثابتة:
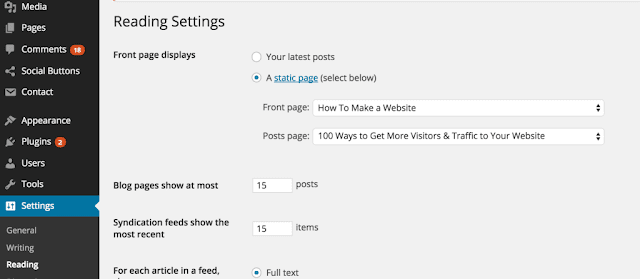
1. انتقل إلى "الإعدادات -> القراءة"
2. اختر صفحة ثابتة قمت بإنشائها. تشير "الصفحة الأمامية" إلى صفحتك الرئيسية. "صفحة المنشورات" هي الصفحة الأولى لمدونتك (إذا كان موقعك بالكامل ليس مدونة).
إذا لم تختر صفحة ثابتة بنفسك ، فسوف يأخذ WordPress أحدث منشوراتك ويبدأ في عرضها على صفحتك الرئيسية.
تحرير الشريط الجانبي
تحتوي معظم سمات WordPress على شريط جانبي على الجانب الأيمن (في بعض الحالات يكون على اليسار).
إذا كنت ترغب في التخلص من الشريط الجانبي أو تعديل العناصر التي لا تحتاج إليها مثل "الفئات" و "التعريف" و "المحفوظات" ، والتي عادة ما تكون بلا معنى ، فإليك الطريقة:
1. انتقل إلى "المظهر -> الأدوات" في لوحة معلومات WordPress.
2. من هنا ، يمكنك استخدام السحب والإفلات لإضافة "مربعات" مختلفة إلى الشريط الجانبي ، أو إزالة العناصر التي لا تريدها.
يوجد أيضًا "مربع HTML" - مربع نص حيث يمكنك استخدام كود HTML. بالنسبة للمبتدئين ، لا تقلق بشأن ذلك - ما عليك سوى سحب العناصر التي تريدها وإفلاتها في الشريط الجانبي.
تثبيت الإضافات للحصول على المزيد من ووردبريس
ما هو البرنامج المساعد؟
"الإضافات" هي امتدادات تم تصميمها لتوسيع قدرات WordPress ، وتضيف ميزات ووظائف إلى موقعك لا تأتي مدمجة.
إنها اختصارات لحمل موقعك على القيام بما تريد ، دون الحاجة إلى إنشاء الميزات من البداية.
يمكنك استخدام المكونات الإضافية للقيام بكل شيء بدءًا من إضافة معارض صور ونماذج إرسال إلى تحسين موقع الويب الخاص بك وإنشاء متجر على الإنترنت.
كيف أقوم بتثبيت مكون إضافي جديد؟
لبدء تثبيت المكونات الإضافية ، انتقل إلى "الإضافات -> إضافة جديد" وابدأ البحث.
ضع في اعتبارك أن هناك أكثر من 25000 من المكونات الإضافية المختلفة ، لذلك لديك الكثير للاختيار من بينها!
التثبيت سهل - بمجرد العثور على مكون إضافي تريده ، انقر فوق "تثبيت".
ولكن - قبل أن تذهب وتثبيت كل واحدة ، أقترح عليك قراءة هذه المقالة: أشياء تحتاج إلى معرفته حول استخدام الإضافات WP .
لتوفير بعض الوقت ، قمت بتجميع قائمة بالمكونات الإضافية الأكثر شيوعًا التي يجد مشرفي المواقع أنها مفيدة:
- # 1 نموذج الاتصال : يحتوي موقع الويب الخاص بي على نموذج اتصال في صفحة " عني" . إنها ميزة رائعة ، حيث يمكن للأشخاص (مثلك!) ملء النموذج وإرسال رسالة بريد إلكتروني إلي دون تسجيل الدخول إلى موفر البريد الإلكتروني الخاص بهم. إذا كنت ترغب في القيام بشيء مماثل ، بالتأكيد احصل على هذا البرنامج المساعد.
- # 2 Yoast SEO for WordPress : إذا كنت ترغب في جعل موقع WordPress الخاص بك أكثر ملائمة لكبار المسئولين الاقتصاديين ، فإن هذا البرنامج المساعد يجب أن يكون. إنه مجاني ، إنه رائع. ستكون قادرًا على تعديل علامات العنوان وأوصاف التعريف وغيرها ، كل ذلك من داخل الصفحة نفسها - لا مزيد من التدليل مع إعدادات WordPress.
- # 3 Google Analytics : هل أنت مهتم بتتبع زوار موقعك / زياراتك وسلوكهم؟ ما عليك سوى تثبيت المكوّن الإضافي وتوصيله بحسابك على Google وستكون جاهزًا للعمل.
مبروك - أنت جاهز للإطلاق!
لتلخيص الخطوات التي تعلمتها بسرعة:
جدول المحتويات
- الحصول على استضافة المواقع وتسجيل مجالاختيار استضافة موقع على شبكة الإنترنتاختيار اسم المجال
- قم بإعداد موقع الويب الخاص بك من خلال مضيف الويبتثبيت WordPress
- تصميم موقع الويب الخاص بكالعثور على موضوعتثبيت سمة
- إنهاء بإضافة محتوى (صفحات)إضافة وتحرير تخصيص الصفحات
أخيرًا وليس آخرًا - استمر في تحسين موقع الويب الخاص بك!
كما ذكرت سابقًا ، فإن WordPress قابل للتخصيص بدرجة كبيرة. إذا كنت ترغب في إتقان WordPress حقًا ، فلا تنظر إلى أبعد من هذه الأدلة الشاملة أدناه.
أوصي بالبدء باستخدام أول واحد (دليل المبتدئين) ثم تحقق من الباقي حسب حاجتك:
بعض المقالات الهامه :